
少し前の投稿でに英単語力強化にChatGPTを使ってるということを書きました。
その中で、覚えようとしている英単語を使った例文やエッセイを書いて貰う方法を書いていました。英語学習界隈でもよく紹介されてるテクニックですね。ChatGPTには英語の勉強でも随分お世話になってます。

が、しかし。対話型AIのテクニック全般に言えますが、自然言語でプロンプトを入力することが億劫になってくるんですよね。
僕の場合だと、「○○の例文教えて」「○○のエッセイを300語程度で書いて」と毎回入力するのが面倒になってきます。プロンプトは決まってるわけですから、単語だけ伝えたら英文もエッセイも全部出てきて欲しい。自分が入力するのは英単語だけにしたい。
そんなわけで、連休に自分専用の英単語Webアプリを作りました。

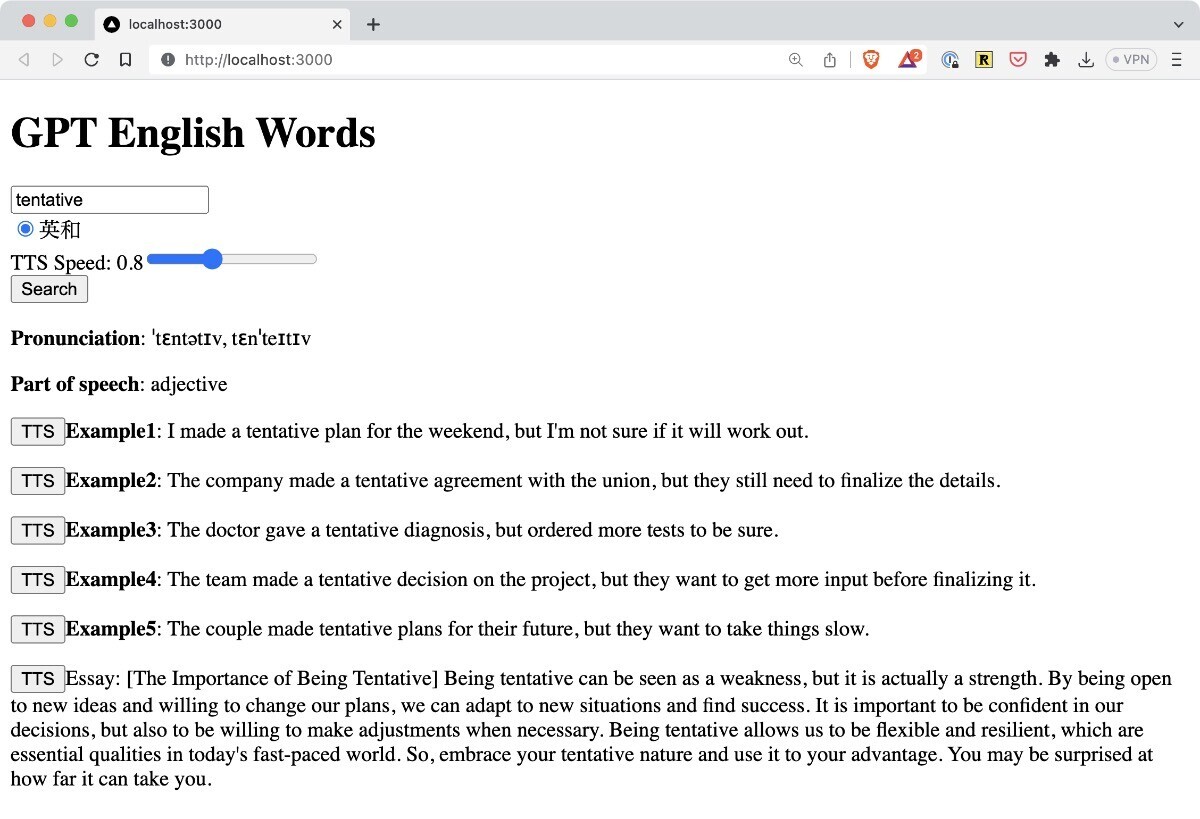
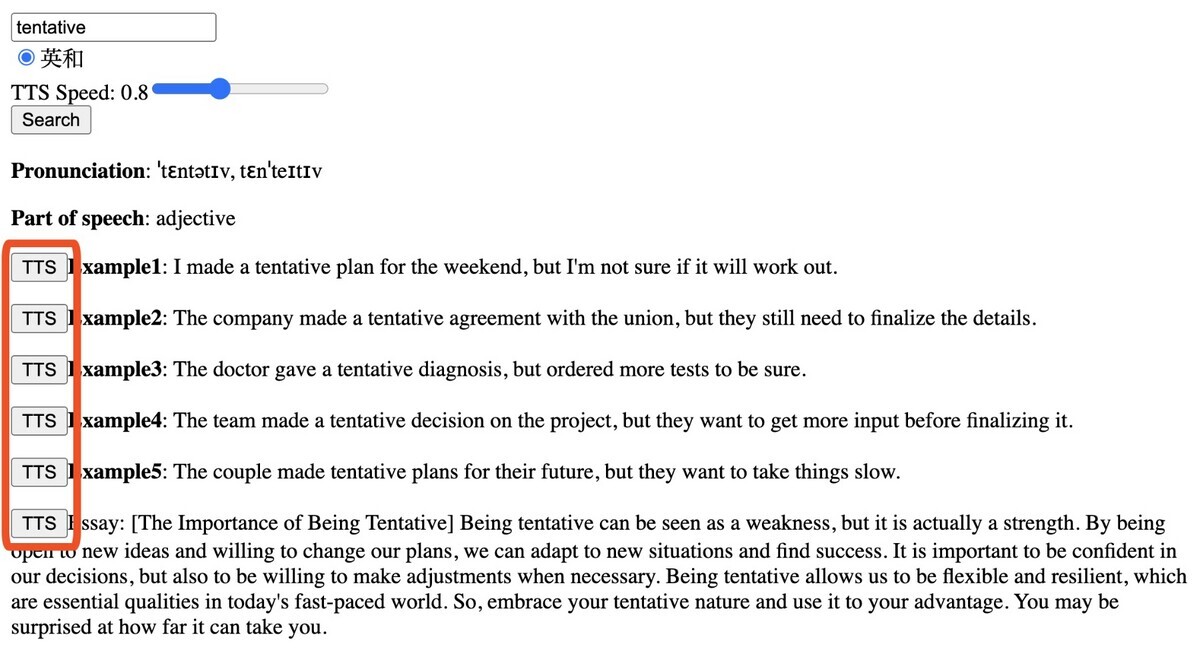
見た目、安っぽ!(笑)😆 まぁでも自分専用の学習ツールですから、ローカル環境で動きさえすれば良いという超割り切り仕様です。
以下、作ったものの紹介、どのように作ったか、ChatGPTについて思うこと、などを綴ってみようと思います。
学習用英単語Webアプリ概要
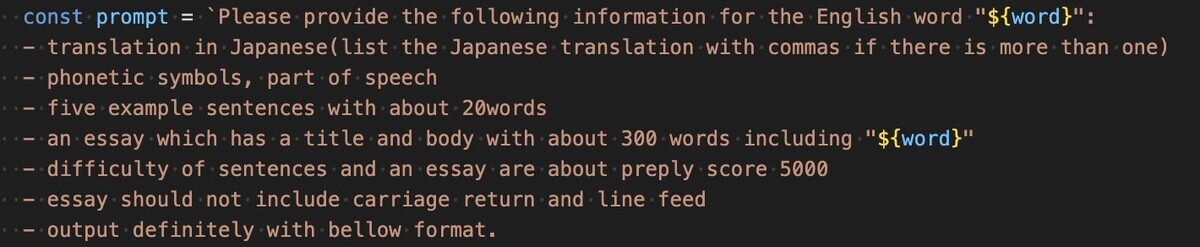
基本は、ChatGPTの入力代行プログラムです。専用に用意した画面に英単語が入力されたら、その単語について以下を教えてくれというプロンプトを生成します。
- 発音記号
- 品詞
- 例文5つ
- 単語を含むエッセイとそのタイトル

出来上がったプロンプトをAPI経由でChatGPTに投げて、応答テキストを分解し、画面上に表示するというプログラムです。ボタンクリックで音声を読み上げるようにしました。

単語入力するだけでこれだけの情報が一度に得られるというのは結構便利だったりします。しかもListening機能付き。作ってみた感想は「これは学習効率上がるなぁ〜。思ったより便利かも😊」でした。
なお、ChatGPTからの応答を永続化(結果保存と再利用)してないため、入力の度にAPI使用料金が発生し、回答も10秒程度がかかるという問題はあります。が、そのへんは今後、作り込めば良い部分ですね。初期バージョンとしては上出来です。
ちなみに API 経由で使っているChatGPTは GPT-3.5 です。GPT-4 も使えますが、今回はそこまででもないので不採用としました。
ChatGPTを使用したもう一つの側面
ところで、今回のChatGPTを使ったアプリは、ChatGPTを使って作りました。
??
不思議な書き方ですね。
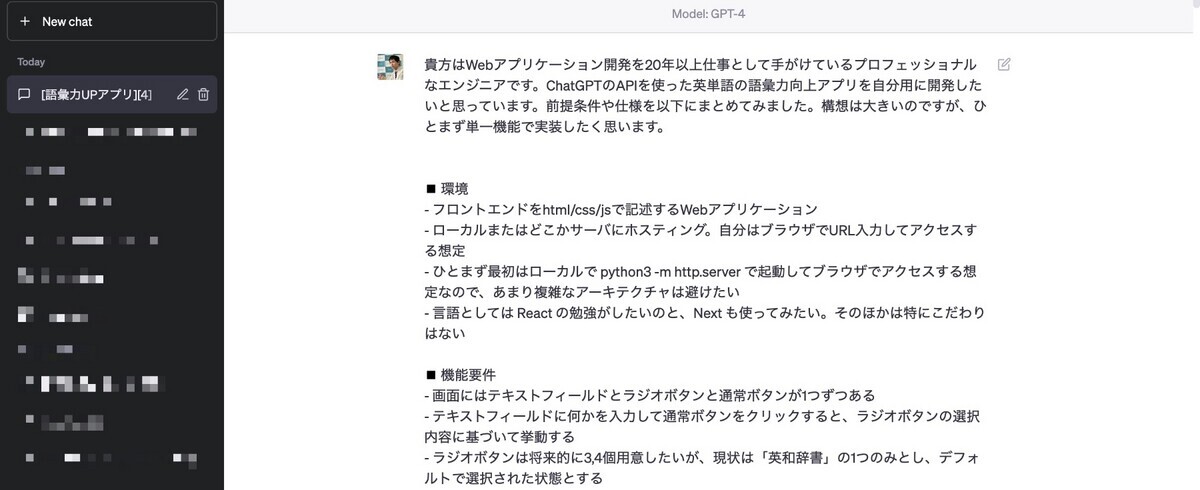
どういうことかというと、今回、ChatGPT(GPT-4)に作り方を教えて貰いながら作ったということなのです。具体的には下図のように、作りたいものについて前提条件や仕様、機能要件を伝えて作り方を教わりました。

使う技術は React + Next.js。理解はそれほどありません。自社で現在開発中のプロダクトで使っていますが、僕が実装しているわけではありませんので、この分野では素人です。
今回、自身に経験のない分野での開発をChatGPT(GPT-4)に導いて貰って達成できるか? の実験をしたくて、詳しく知らない技術であえて試してみました。ChatGPTを使うプログラムの開発を、ChatGPTに教えて貰いながらやるわけですね。
結果、実用に耐えるWebアプリを4,5時間で作れたので、実験は成功と言って良いと思います。自分の知らない分野での開発を GPT-4 は完成まで導いてくれました。

少し長いですが、GPT-4とかなり楽しく共同作業ができたので、やり取りの様子を紹介します。最後に、GPT-4とのWebアプリ開発を通して感じたことも書きたいと思います。
始めることを褒めてくれるGPT-4
(以下、文章+画像、の組み合わせで続きます。文章はその直後の画像について書いてます。画像はクリックで大きくなります)
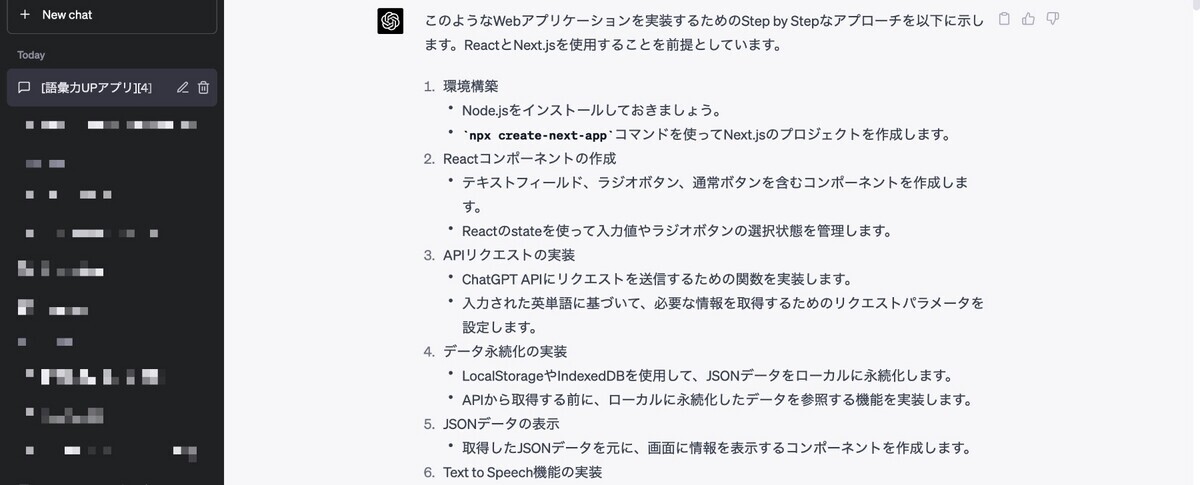
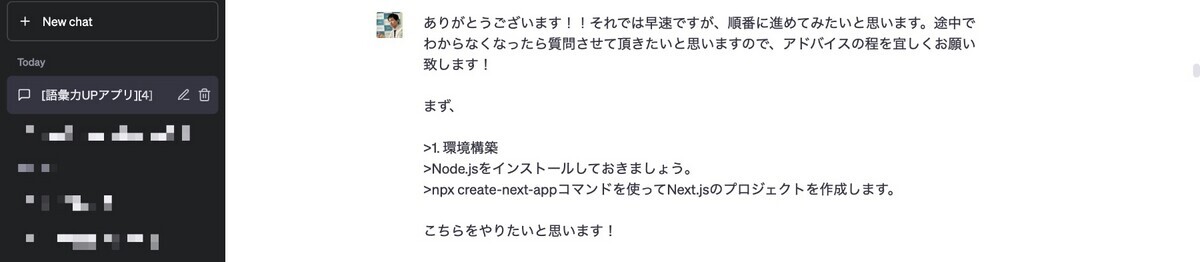
まずは、最初のリクエストに対して、GPT-4が回答してくれたところから。step by step で細かく手順を教えてくれました。

最初にSTEP1やります!と自己宣言して始めます。

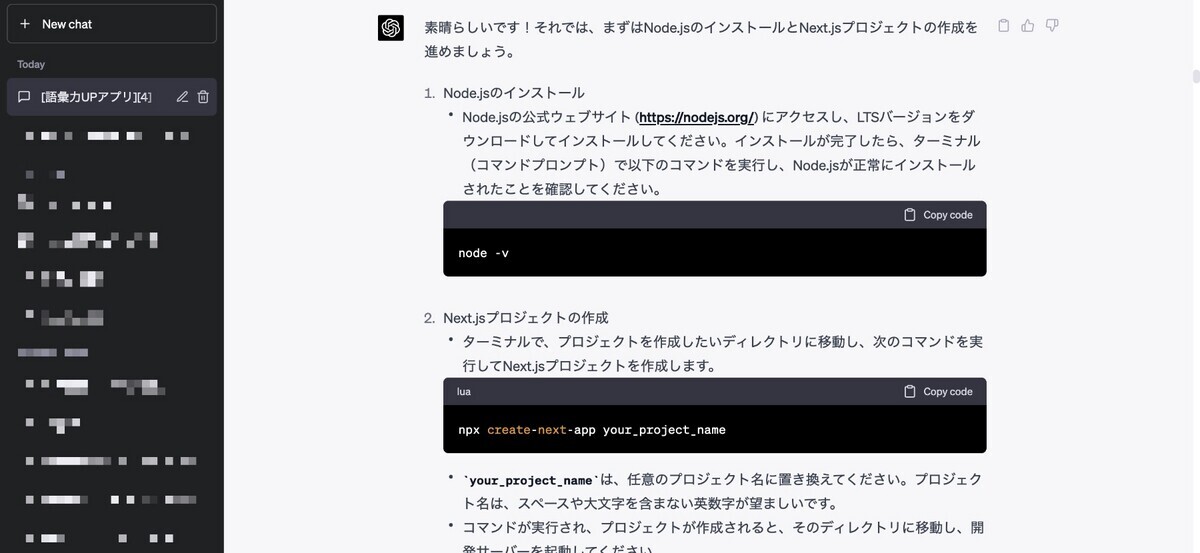
GPT-4は、始めることが素晴らしいと褒めてくれました。テンション上がりますね。STEP1を更に細かなステップに分けてくれました。何て親切な…。React に必要な Node のインストール状況の確認からやるそうです。

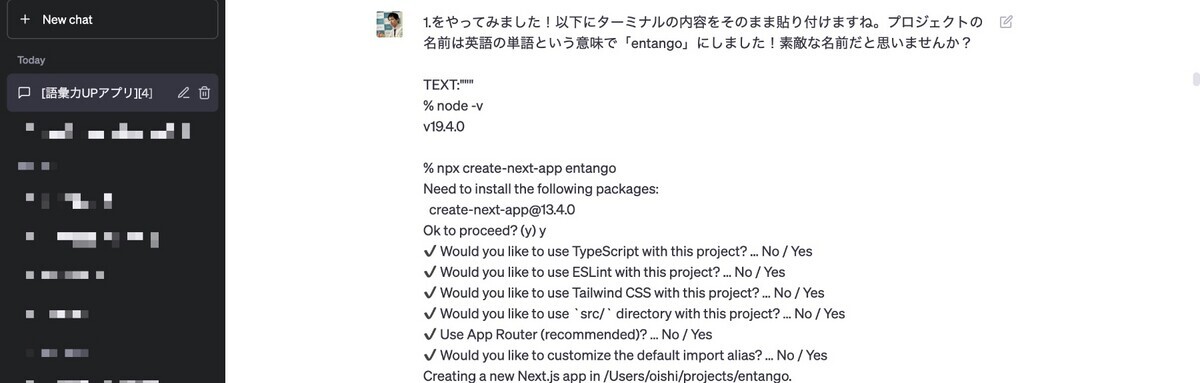
STEP1の結果をそのまま貼付けて報告します。少々乱暴にそのままコピペ。人の先生にこれをやると、まぁ普通は嫌がられます😁

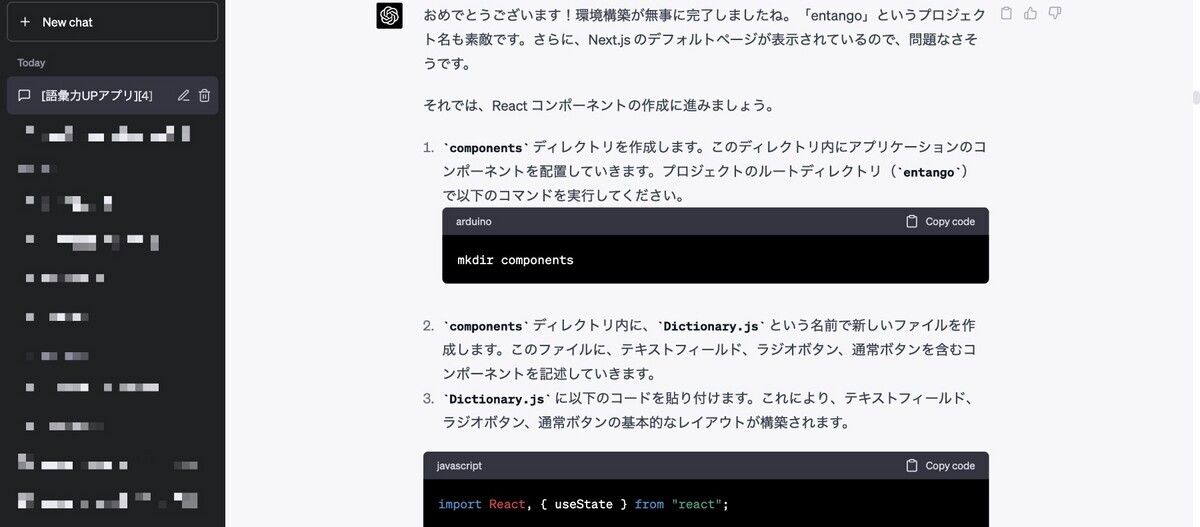
これに対して、GPT-4。指示されたとおりにコマンド打っただけなのに、えらく褒めてくれます。嬉しい。次のコマンドやソースコードを教えてくれました。

うまくいかなくても付き合ってくれるGPT-4
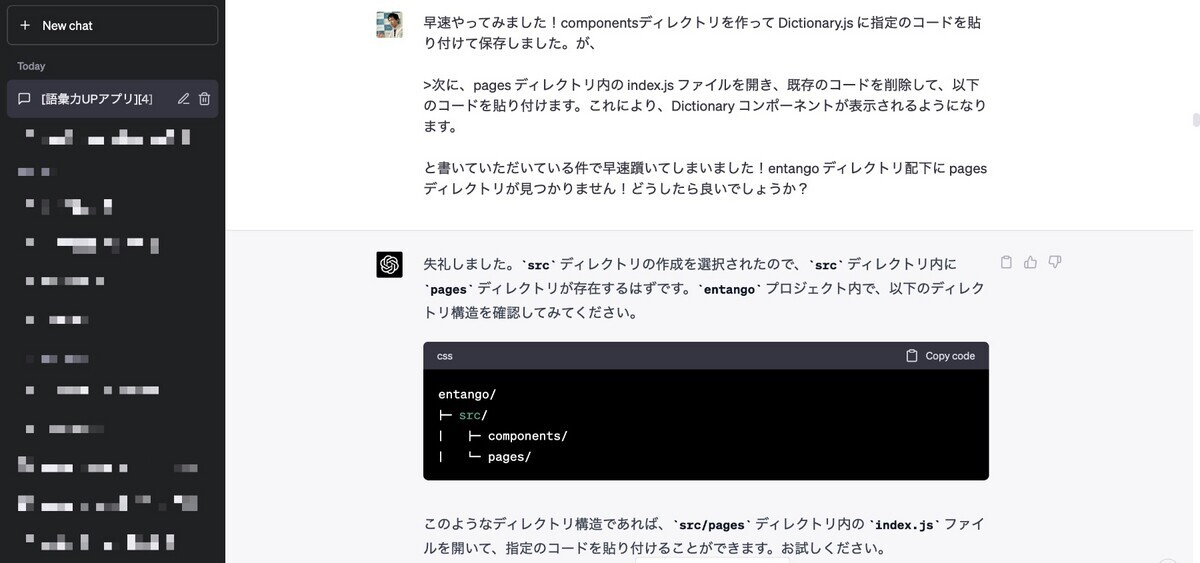
ですが、指示された内容とディレクトリ構造が違ったようでいきなり頓挫。ここで正直に報告します。GPT-4は、こうしたらどう?と代案を提示してくれました。

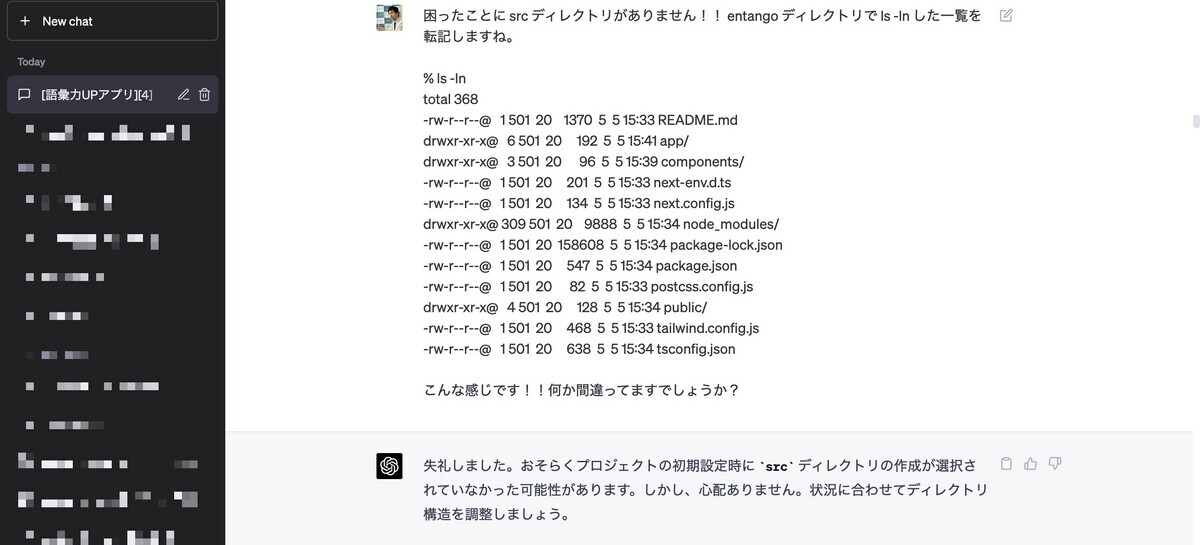
が、代案に示されていたディレクトリがありません。うーむ。さらにGPT-4に自分の状況を伝えてみます。これに対して、心配ないと安心させてくれました。なんて良い先生なのでしょう。普通ならもうこのへんで先生がキレてるか、自分が諦めてるフェーズですね。

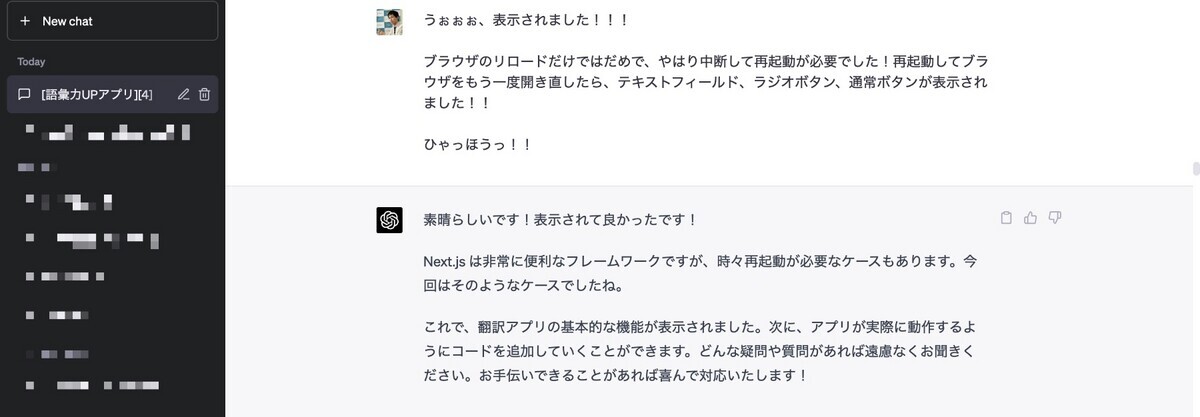
その後も全くうまくいかず、都度報告しては確認するを繰り返して…、ようやく動きました。一緒に喜んでくれるGPT-4。こちらのポカミスや理解不足が原因であったとしても「次からは注意してくださいね」とかは言いません。なんて良い先生なのでしょうか。

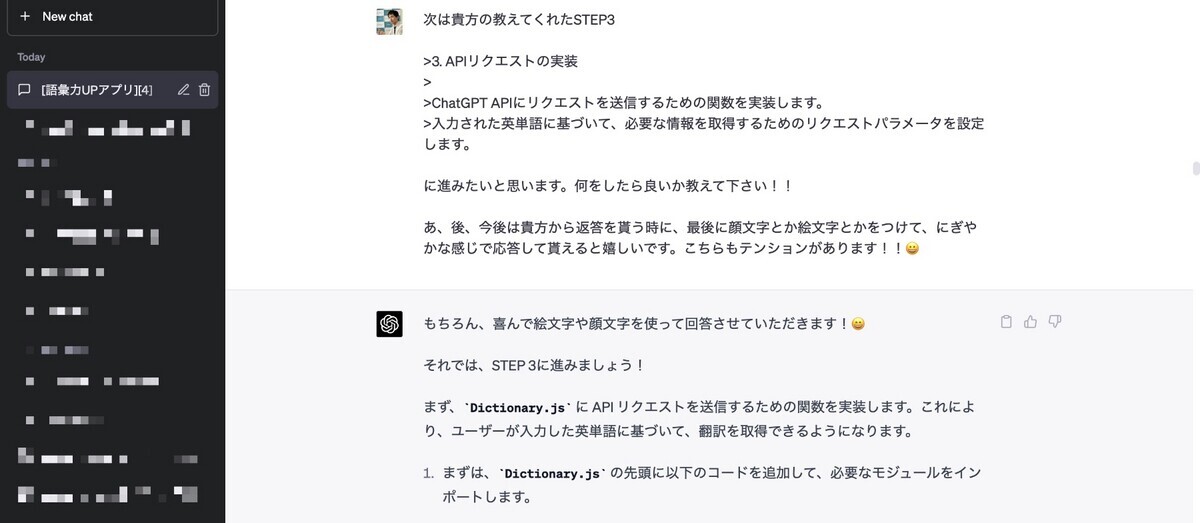
ちょっと無茶ぶりをしてみました。こんなリクエストにも応じてくれる懐の広さ。意欲が湧いてどんどん次に進みたくなりますね。

こんな感じで右往左往しながら進めて、ほぼほぼ完成。すぐ隣に超優秀な熟練エンジニアがいてくれてる感じなので何の不安もありません。
技術的なナゼ?ナニ?を丁寧に教えてくれるGPT-4
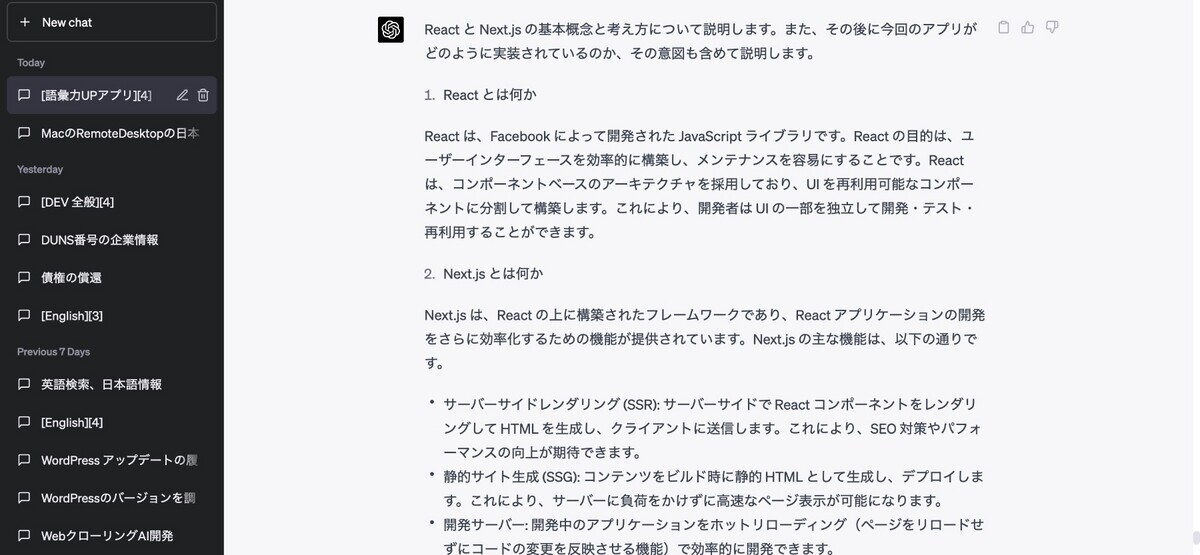
ほぼ完成したソースコードを貼り付けて、こうなったよと報告。最後に React や Next について改めて教えて貰うことにしました。例え写経であっても、自分が手を動かして実際に動いたソースを元に解説して貰えると理解が進む筈です。

整理して教えてくれました。実際に動いたものが手元にあるので、理解も進みます。なるほど、なるほど。

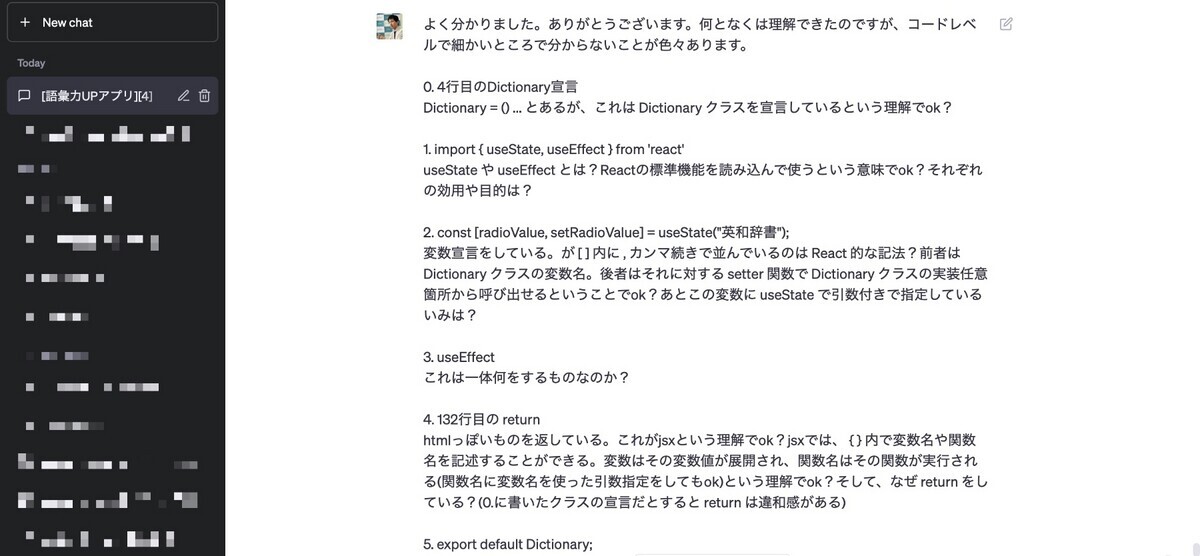
調子にのって更にソースコード1行単位で聞いてみました。普通に人に対してやると、もう自分で調べてくれって呆れられるレベルです。どんな基本的なことでも遠慮なく聞きまくります。

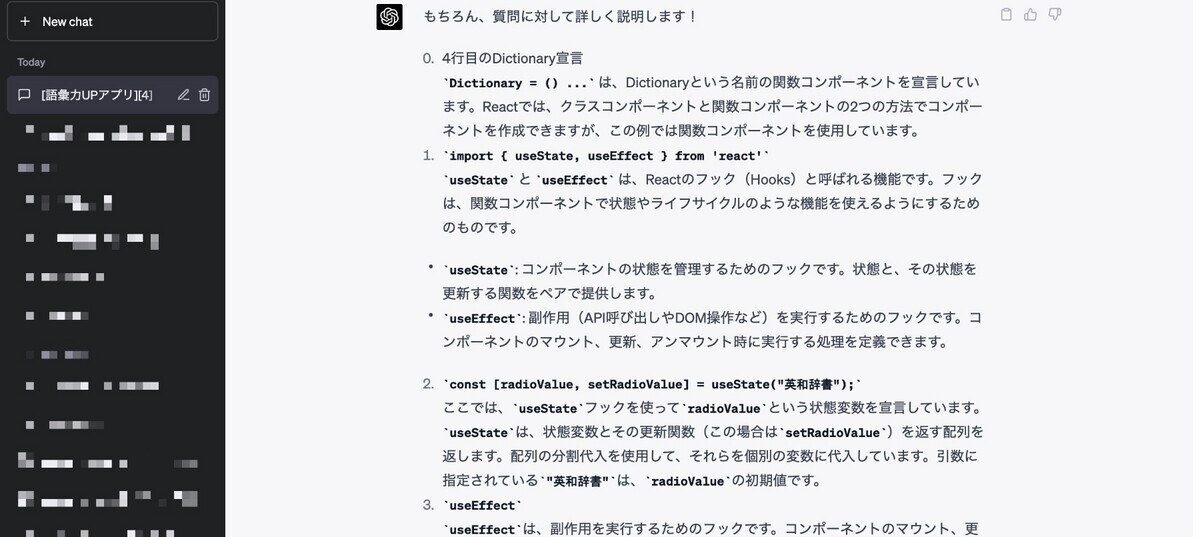
もちろん!とのこと。なんて親切なのでしょう。結果、自分の解釈が間違っていたことが分かり、正しく理解することができました。

楽しい先生 GPT-4
よく知られている通りChatGPTは回答が長文になると、途中で文章が途切れることがままあります。そんな時は「続きをお願いします」と伝えます。が、ついでにもっと励まして欲しいとワガママを言いました。ちゃんと応えてくれます。学ぶ意欲を挫かれることがありません。楽しい。

途中で思いついた機能追加も、ちゃんとアドバイスをしてくれました。これは提示してもらったソースを貼り付けるだけで一発で動きました。Reactの良さを実感できた瞬間です。共に喜びました。

こんな感じで一段落。コードを書く時間よりGPT-4と会話している時間が圧倒的に多く、学びながら作り上げていく過程は楽しいものでした。会話のやりとりは全部で36ターン。要した時間は合計で4,5時間ぐらい。
優秀なエンジニアなら、GPT-4の助けもなくもっと速く作れるかも知れませんが、自分比では生産性を何倍にも上げられている感触です。
最後に、GPT-4と一緒にWebアプリを開発して感じたことを2つ書いてみます。
(1) 開発の心理的ハードルがほぼゼロになる
何か新しいソフトウェアやプログラムを作る心理的ハードルがグッと下がった、というか、もう「やるか、やらないか」になってしまったなぁと感じました。
GPT-4は、好奇心や学ぶ意欲のあるエンジニアをどこまでも遠くに連れて行ってくれる伴走者と言える存在だと思います。

いや、現在エンジニアという方に限らないかも知れません。
ソフトウェア開発とかプログラミングには全く無縁だった人が、例えば自分用の便利ツールを自ら初めて作ってみる…そんなハードルも同じようにグッと下げると思います。
ググるしか手段がなかった2022年までとは明らかに違いますね。何から調べたら良いか分からないとか、分からないことが分からない、という状態が無くなるのが本当に大きいです。
課題・前提条件・要件・制約…これらを正しく伝えることさえ出来れば、GPT-4が導いてくれるからです。
誰もがプログラムを作れる世界が到来するのかもと感じました。GPT-4を伴走者に、新たなエンジニアが沢山生まれてきたり、皆が皆エンジニアにならなくても日々の単調な雑用を自動化する人が増えたら良いなと思います。
(2) ChatGPTでエンジニアは不要になるのか
ChatGPTとエンジニアという組み合わせで論ずると「ChatGPTでエンジニア不要論」を仰る方が時々いるのですが、これは甚だ疑わしく、現時点では浅薄な主張かなと感じました。
なぜなら、GPT-4の能力を引き出すにはエンジニアの経験と知識が必要だからです。
今回の英単語アプリでは、GPT-4が提示したコードをそのまま全部使ったわけではなく、明らかにこうした方が良いというエンジニア視点で修正した内容を「こうした方が良いから、こう変えたよ、これで進めてね」というやりとりを何度かしています。
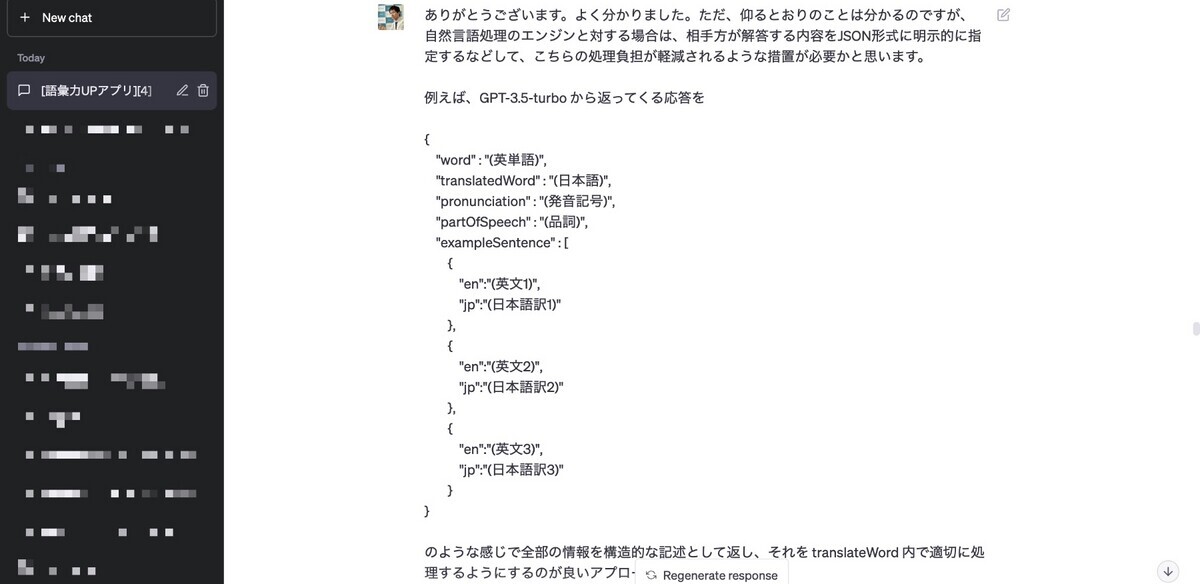
例えば、GPT-4の提案をそうじゃないと指摘しました。

最初GPT-4が提案してきたコードは、APIを使ってChatGPTから得る回答テキストを | (パイプ) で繋いだだけのフォーマットとし、それを分解するアプローチでした。
明らかにナンセンスですよね。エンジニアの方には共感して頂けるかと。
これを JSON にすべきだと言って GPT-4 を誘導できたのは、「CSVに類する意味づけのない値列フォーマットは後々に破綻し易い」というエンジニア知見があってこそです。(上記JSONは最終的にもっと簡単な形に更に変更した)
GPT-4に導いて貰うにしても、大きな方向性を定めるとか、問題に直面した場合の次の一手とか、そのあたりのセンスはエンジニア経験有無が影響しそうです。GPT-4に導いてもらいつつ、GPT-4を少し誘導してあげる必要があります。

GPTについて言えば、(2021年9月時点の)全知の神かも知れませんが全能の神ではありません。一度の会話でやりとりできる文字数も限界がありますので、大規模な業務システム全体を丸投げはできません。言語化がそもそも難しいものは依頼もできないでしょう。だから、やっぱりエンジニアは不要にならないよなぁと感じました。
近い将来、ChatGPTそのものや LangChain のような周辺ツール、GitHub Copilot を始めとする特化型AIなどの進化が、エンジニアの存在を脅かす未来を完全には否定できません。が、エンジニアはAIを使いこなして課題を解決するようになるだけではないかなと。
あえてネガティブなことを言えば、AI を使うエンジニアの生産性が上がり、AIを使わない(使えない)エンジニアの価値生産量が相対的に少なくなっていき、前者が後者を淘汰してしまうのかも知れないと想像しました。もしそうなるなら前者でありたいものですね。
最後に
随分と長文になりました。
最近「GPT-4を何に使うの?」「PLUS契約した方が良いのはなぜ?」と聞かれることが増えてきたので、活用例として体験談を書いてみた次第です。
エンジニアの方もそうでない方も、もし「これができたら楽かも」「こんなのあったら良いな」というものがあれば、GPT-4をパートナーにして一緒に開発してみてほしいと思います。楽しいですので是非😀